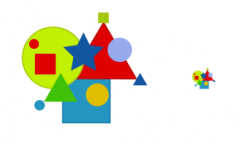
先看最终效果图:

下面开始讲解:
1.布局
先来说一下 我们制作网页一般的大小
高度:
没有一个固定值,因为每个人的浏览器的工具栏不同,我见过有的浏览器工具栏被插件占了半个屏幕,所以高度没有确切值。
宽度:
1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003。但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firefox下,宽度的分率辨减19。比如1024的宽度-19就变成1005
3、在Opear下,宽度的分率辨减23。比如1024的宽度-23就变成1001
注:Firefox或Opear在内容少于浏览器高度时不显示右侧滚动条。
所以如果是1024的分辨率,你的网页不如设成1000安全一点。
如果是800的分辨率一般都设成770。
这些需要明白并且牢记,不然很可能做出来不符合浏览器要求,不过一般我们都回设定的再稍微小一点,应为有些浏览器加了插件或者其他的东西宽度会有变化 所以 800的分辨率一般设定760左右,1024的设定990左右.

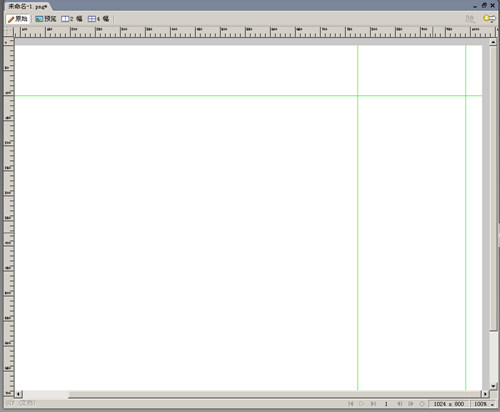
我这样用辅助线和标尺把大概范围划分出来,注意我的划分,正好是770,和1000的地方,应为我要做的网站是1024分辨率下的,但是考虑到依然可能存在800分辨率的用户,所以我回把主要的内容和菜单都放置在770以内,770-1000的地方放一些辅助的东西,这个习惯特别是在做一些门户网站设计的时候更要考虑以下,毕竟改善用户体验也是我们要考虑的问题.
2.开始工作
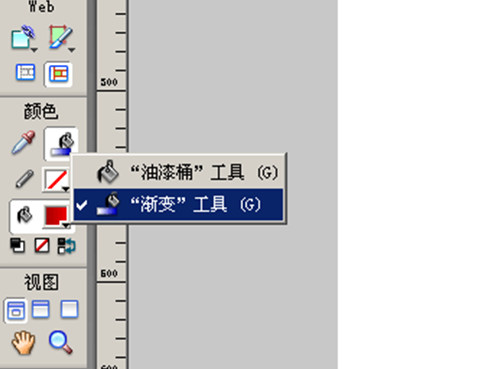
我们继续讲解,现在我们来画上部菜单部分的内容,其实很简单拉,就是画一个方框,一个圆,然后组合,加上渐变就可以了,如下图设置



3.下面我们来画哪个类似徽章的东西
其实也很简单,创意是类似奖状上贴的哪个获奖标志一样,会让网站生动一点,嘿嘿.
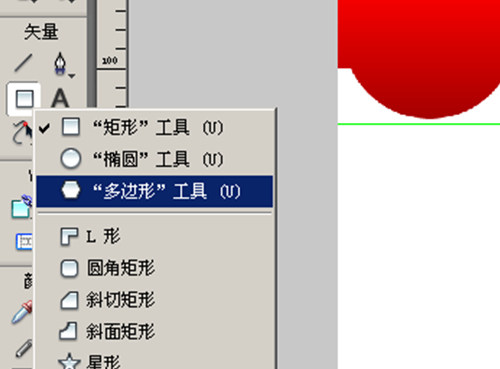
我们选择多边形,如图:

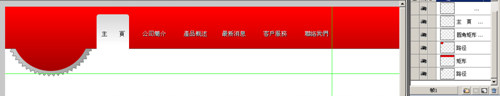
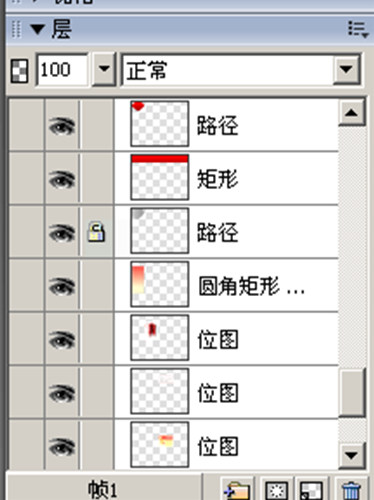
设置如下,继续贴图,大家要注意一下图层顺序,拖动到下层就好了

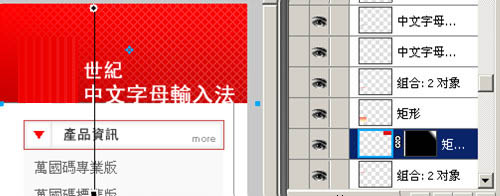
恩 要注意,这个图层我们固定了以后通常就不动了,所以要锁定,不然鼠标晃来晃去很容易把图移位,注意图层那里点一下就多了一个小锁子,方便吧,这下他就彻底不干扰我们了!

好的我们继续,其实其他的东西都大同小异
我们来研究一下细节.
我最喜欢的就是firewroks超级多的纹理,在ps里面有些纹理要自己做真的好麻烦啊!
我最喜欢的对角线,恩
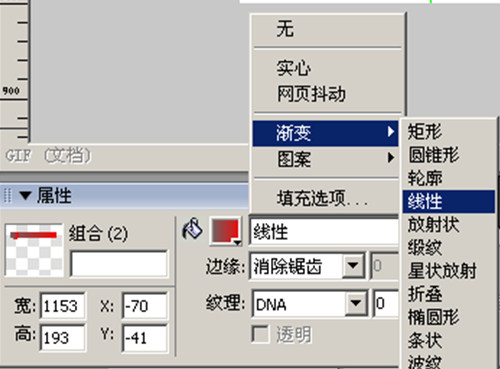
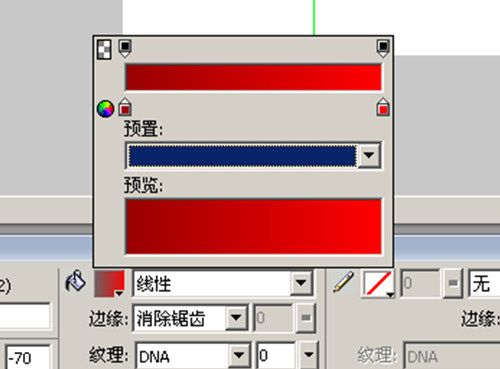
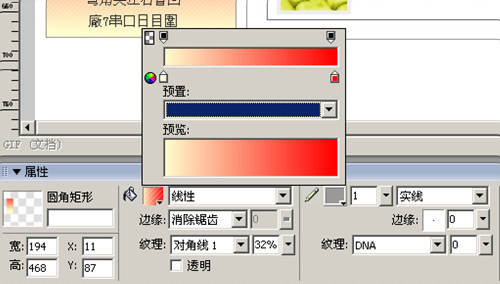
看页面左边的渐变部分,其实就是拉出来了一个矩形,然后加上线性的渐变,然后加上对角线的纹理,稍微调整一下透明度,就这么简单,效果却很好看,嘿嘿

下一个小地方,就是产品资讯的背景框,其实也很简单
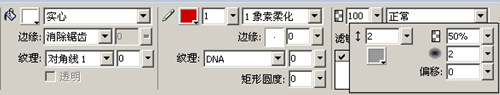
就是一个矩形,然后外框为红色,矩形加一个内部发光,发浅灰色的光,就这样就成了

下一个地方 就是右上角大家可以看到一个类似网格的底纹
其实就是一个矩形,再加上一个蒙版,一个渐变,就ok了,现在看起来是不是生动很多,嘿嘿
OK,看图

就这样一个网站的平面设计三下五除二的就搞定了,嘿嘿,怎么样fireworks方便不!
OK,今天就到这里,再欣赏一下我们的作品吧,不错吧!